Table of Contents
- Preface
- Introduction
- Packaging
- Where to Start Packaging
- Anatomy of a Package
- Publishing Packages
- Building Packages
- Standalone Builds
- Managing Dependencies
- Code Quality
- Linting
- Code Formatting
- Typing
- Testing
- Infrastructure
- Processes
- Continuous Integration
- Automation
- Documentation
- README
- Change Logs
- Site
- API Documentation
- Other Types of Documentation
- Linting and Formatting
- Future
- Longevity
- Marketing
- Appendices
- Managing Packages Using a Monorepo
- Customizing ESLint
Nhost - Backend-as-a-Service with GraphQL for modern app development - Interview with Johan Eliasson
Project site isn’t only a marketing tool — it also allows you to show your project to its potential users and give them the opportunity to try the project in their browsers.
For many projects GitHub repository would be enough but Markdown pages are the only tool you have there, and a site have some advantages, like easier navigation, interactive examples and demos, or better documentation search.

Design for Hackers email course and Hello Web Design book are good resources to improve your design skills. And the Beautiful Open gallery is good if you need some inspiration.
How to Set up a Site#
There are countless number of tools to make a site — look at the list of top static generators, for example. You can handcode your site or write your own engine, like authors of this book did, though we don’t recommend that unless your needs are unusual.
Many open source projects’ sites are built with the JAMstack: static HTML, generated from Markdown content, and, possibly, data from different APIs. It’s convenient because you don’t need any backend or a database and can use any hosting, and some of them are free for open source projects.
Docusaurus#
Docusaurus is static site generator that was made for open source sites. It’s React-based, supports localizations, versioning, blog and has Algolia documentation search integration.
Setting up Docusaurus#
First run:
npx docusaurus-init
It will create a basic configuration for Docusaurus in website and folders with example documentation and a blog. The website has its own package.json and npm scripts to run and build your new site.
Then tweak example files to your needs:
- Move your Markdown documentation to the docs folder.
- Edit website/siteConfig.js as you wish. It defines things like site title, logo, menu links and colors.
- Edit website/core/Footer.js as you wish. It’s a React component that renders the footer of your site with external links, like GitHub, Twitter or Gitter.
- Edit website/pages/index.js as you wish. This is your site’s index page.
Now you can run a dev server:
cd website
npm run start
And open http://localhost:3000 in your browser:

Even with minimal setup you can create a good-looking site. And later you can customize styles and layout as you like.
Jekyll#
Jekyll is a popular Ruby-based static site generator.
If you’re using GitHub Pages you don’t need to install anything. You can even edit code in GitHub web UI and your site will be updated automatically.
Gatsby#
Gatsby is a React-based static site generator. It’s used by popular projects like React and Storybook. You’ll get a nice developer experience with hot reload and a fast site: Gatsby generates a static progressive web app, so it loads only critical resources for the first page, but later prefetches resources for other pages and works as single page app without rull page reload.
Gatsby Tutorial and Gatsby + Contentful + Netlify (and Algolia) will be good starting point in learning how to use Gatsby.
GitBook#
GitBook is a tool that generates ebooks from Markdown content. Ebooks are the main use case of GitBook, but the HTML version can work well as a documentation site. It has a nice default theme and search that works without any backend.
Redux site is a good example:

See how to integrate GitBook with JSDoc.
Style Guide and API Documentation Generators#
You can use tools, described in the API Documentation chapter, to create a site. Most of these tools allow you to add additional Markdown files with some introductory information. You can customize theme for your liking or you can generate Markdown files and use them as source for your Jekyll or Gatsby site.
Interactive Examples and Demos#
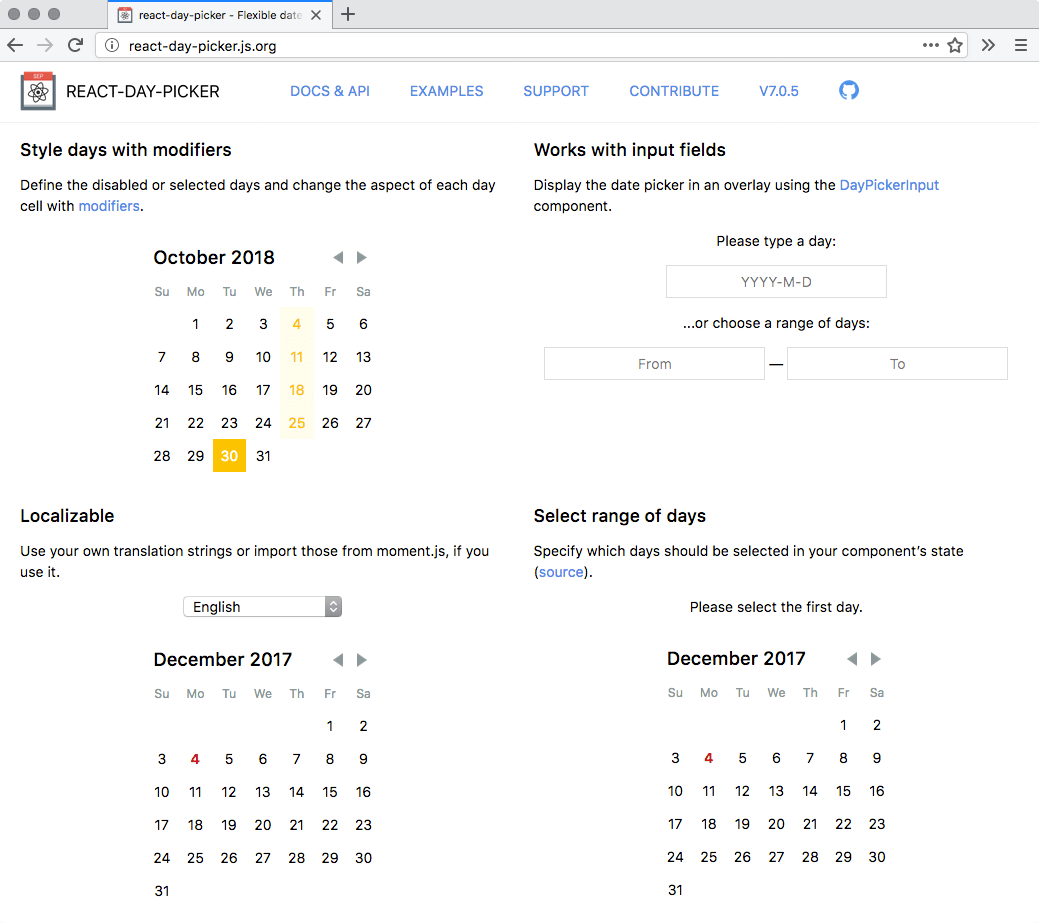
If your project can work in a browser, it’s a great opportunity to show it in action on your site.
You can code demos as part of the site HTML. Good examples are react-day-picker, React Select and Draggable.

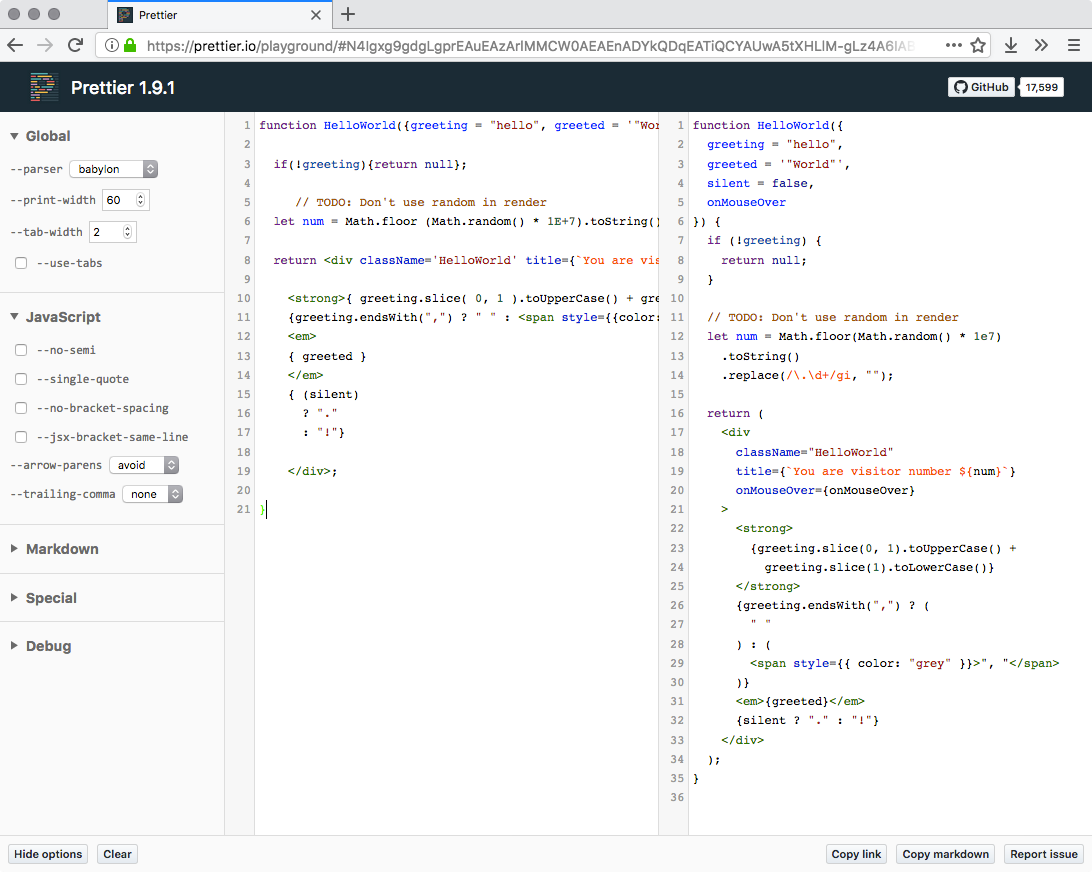
REPLs, which stands for Read–eval–print loop, allow your visitors to play with a tool in a browser: edit code or change options — and immediately see the results. Prettier and Babel have good examples.

You can create a basic REPL by embedding a playground like CodePen, JSFiddle or JS Bin.

CodeSandbox allows you to create a REPL for a whole project with many files, webpack and dependencies.
Hosting#
GitHub Pages#
GitHub Pages is a free hosting for open source projects. You can host static HTML or a site powered by Jekyll.
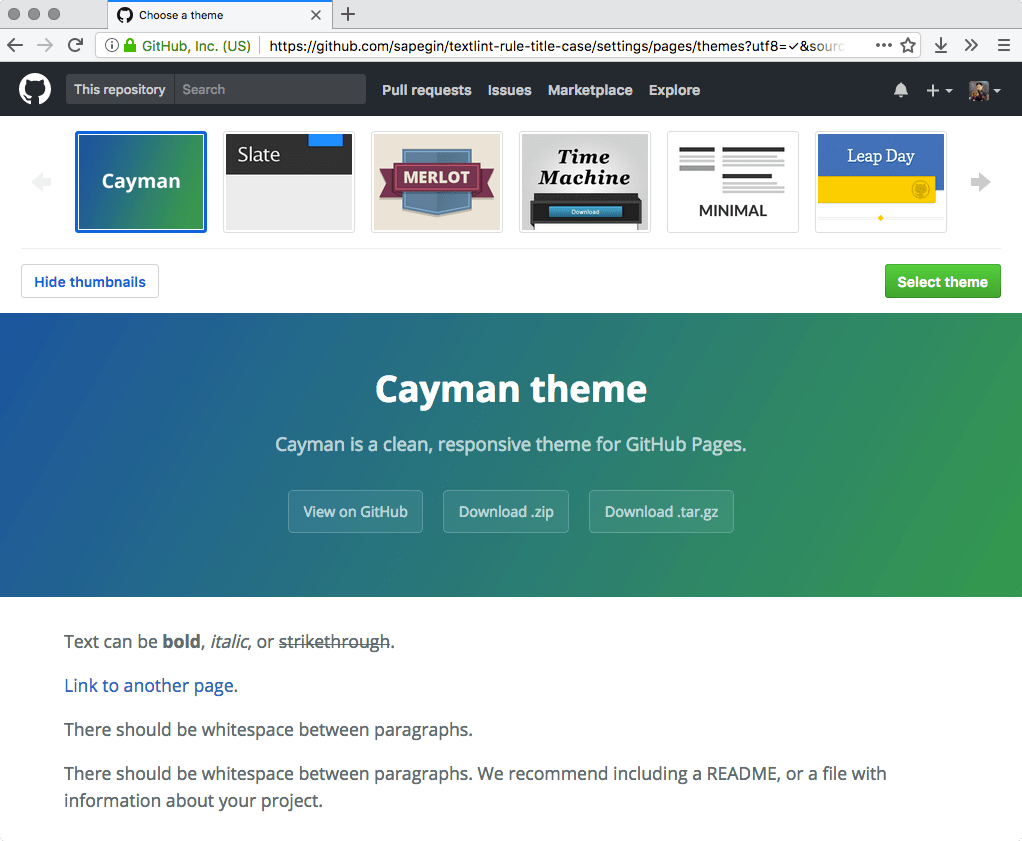
You can host a site for your GitHub user, organization or a project. GitHub Pages have a dozen of themes that you can use if your design skills are not great:

Netlify#
Netlify is a static hosting with global CDN, HTTPS and continuous deployment. They provide one of their paid plans for free for open source projects.
Deployment#
If you’re using Jekyll and GitHub pages, you don’t need to do anything — push your changes to the repository, and GitHub will do the rest.
If you have to generate HTML pages before publishing, you will not want to store them in the main repository of your project. Instead you can use a branch or a separate repository.
Use gh-pages command line tool to commit generated files to another branch (like gh-pages for GitHub Pages).
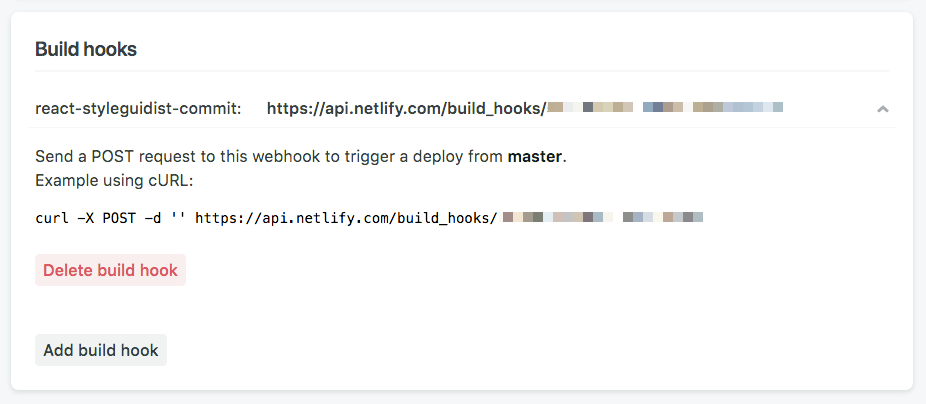
Or you can store your site code in a separate repository, use a web hook to trigger a script that will download Markdown documentation from your project’s main repository and build a site on every commit to the main repository.

#!/usr/bin/env bash
set -e
# URL to download the main project repository
REPO_TAR_GZ="https://codeload.github.com/styleguidist/react-styleguidist/tar.gz/master"
# Download and unpack the main repository
curl "$REPO_TAR_GZ" | tar xz
# Build the site
# It should use Markdown files from downloaded react-styleguidist folder
npm run build
Domain Names#
Free domain names by hosting providers are usually long, like username.github.io or even username.github.io/projectname.
You can buy a custom domain (like projectname.io or projectname.com) or use a free one from js.org.
Search#
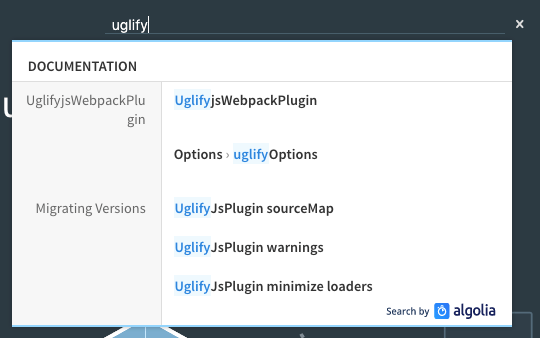
Algolia DocSearch is a hosted documentation search engine. It will crawl your documentation pages and you’ll only need to embed their JavaScript code and a search field into your site. You don’t need any backend.

Comments#
Commenting options for static sites are limited. The most popular is Disqus. Discourse or GitHub issues may work too.
Testing#
If your site content is in Markdown, look at the Linting and Formatting chapter.
Mot likely you don’t need many tests for your site unless you’re doing something complicated, like a custom REPL. But one type of tests maybe useful: deployment smoke test.
To create a basic smoke test you can write a shell script that will download a home page of your site and check that some text is present there, so you’ll know that your site isn’t completely broken.
#!/usr/bin/env bash
set -e
# Deployment...
# Smoke test
curl --silent https://react-styleguidist.js.org | grep --silent "Development environment" || (echo "Smoke test failed" && exit 1)
Conclusion#
The subject is so broad that we could write a separate book only about sites for open source projects. The purpose of this chapter is to give you some ideas for your own research.
Site of an open source project is an open source project in itself: don’t forget to add an Edit link on each page, so people could contribute improvements.
This book is available through Leanpub. By purchasing the book you support the development of further content.