Experiences on typeof 2019
Conference
- Experiences on CSSCamp and JSCamp 2019
- Experiences on WorkerConf 2019
- Experiences on typeof 2019
- Experiences on HalfStack London 2018
- Experiences on WebCamp Zagreb 2018
- Experiences on WebExpo 2018
- GraphQL Finland - Learn GraphQL Up North - Interview with Mikhail Novikov
- Experiences on Concat 2018
- Experiences on AgentConf 2018
- Experiences on ScriptConf 2018
- React Finland - Your Chance to Learn React Up North - Interview with Juho Vepsäläinen
I was invited to typeof 2019 (27-29.03) as a speaker and a workshop instructor. It was a small-scale conference (about 200 people) held in Porto, Portugal. It was my second time in Portugal (first time in mainland) and I enjoyed the trip a lot.
Overview of typeof 2019#

It was the first time typeof was organized and I would say it went well for a first time effort. Big thanks to Mindera for running things smoothly! I know running a conference can be rather stressful and I feel they did a decent job at it. No doubt the second edition will be even better.
A Workshop Day and Two Conference Days#
The conference started with a workshop day that had a webpack and a React workshop. I ran the webpack one based on my webpack book material. As always, you notice places where to improve the content and despite some struggles, we got through and even learned some things (I hope!). Webpack isn't the most exciting topic for a workshop and it might make sense to pivot the topic somehow so it's more exciting.
After the workshop day, there were two conference days that followed a single track format. The talks varied from 30 to 45 minutes. Single track is my favorite format although I prefer shorter slots for an improved flow. The longer slots worked fairly well this time, though.
14 Speakers, Web Topics#
In total, the conference had 14 speakers with varying web-related topics. For me, the schedule felt a little random as there were different types (inspirational, technical, topical) of talks during both days. Sometimes it may be better to group related talks next to each other they can build on each other. Overall, it was a minor gripe and you always need something to improve on for the next edition.
Held in Porto, Portugal#
The conference was held in Porto, the second biggest city of Portugal. As you might guess from the name, it's a coastal city. Porto is crossed by the Douro river and it is characterized by many hills which make the city feel different than most in Europe.
I had a chance to explore its different parts and it felt like there are still places to discover. The character of the city changes greatly as you go from the city center to the coast and it made the trip more interesting for me.

Conference Day 1#
The first day of the conference contained talks with varying topics and it was difficult to discern a specific theme. That said, there were insights to gain and I've listed mine below.
SVG Illustrations as Components - Elizabet Oliveira#

The conference began with a talk by Elizabet Oliveira. She discussed how to use SVG illustrations as React components and how to animate them. She also explained the rationale behind react-kawaii. Adding little touches like this can help to make a user interface to relate to the users better on an emotional level.
Beyond Web Apps: React and WebAssembly to rewrite native apps - Florian Rival#

Florian Rival from Facebook discussed how he ported his game creation tool from C++ based approach to a Web Assembly and React powered one. Although the new version doesn't match the features of the pre-port one completely, the users seem to be content with it. One of the side benefits of the port is that you can try the tool online. Check out GDevelop to learn more.
Lights, camera, render! Getting your feet wet with WebGL - António Capelo#

António Capelo's talk was a great showcase in how to use WebGL to bring more life to a website or an app. I have background in 3D so there wasn't much new to learn but it was still cool to see how the technology is finding its way to the web.
In particular, I enjoyed the displacement shader examples António used for slide transitions. It feels like WebGL is underutilized at the moment and it seems like a good direction if you want to add that extra touch to whatever you are doing.
GraphQL without GraphQL - Juho Vepsäläinen#

In my talk, GraphQL without GraphQL,I discussed how I've evolved in my usage of GraphQL. Initially I began with by writing schema definitions and queries by hand. Since then, I've found ways to skip both by utilizing TypeGraphQL for the schema and a home-baked solution for the queries.
In my current proof of concept, I derive queries based on type definitions of components. The topic likely warrants a blog post with an expanded discussion to show how the bits go together and why the approach might make sense.
Doing the thing right, or doing the right thing? - José Fonseca#

José Fonseca discussed different tradeoffs of a developer. Perhaps the main message for me is that you should put thought into architecture and how different portions of a system go together.
It's also good to remember that the majority of our time we'll work on legacy systems. Then it can be more about delivering value to the client while progressively improving the system in terms of maintainability.
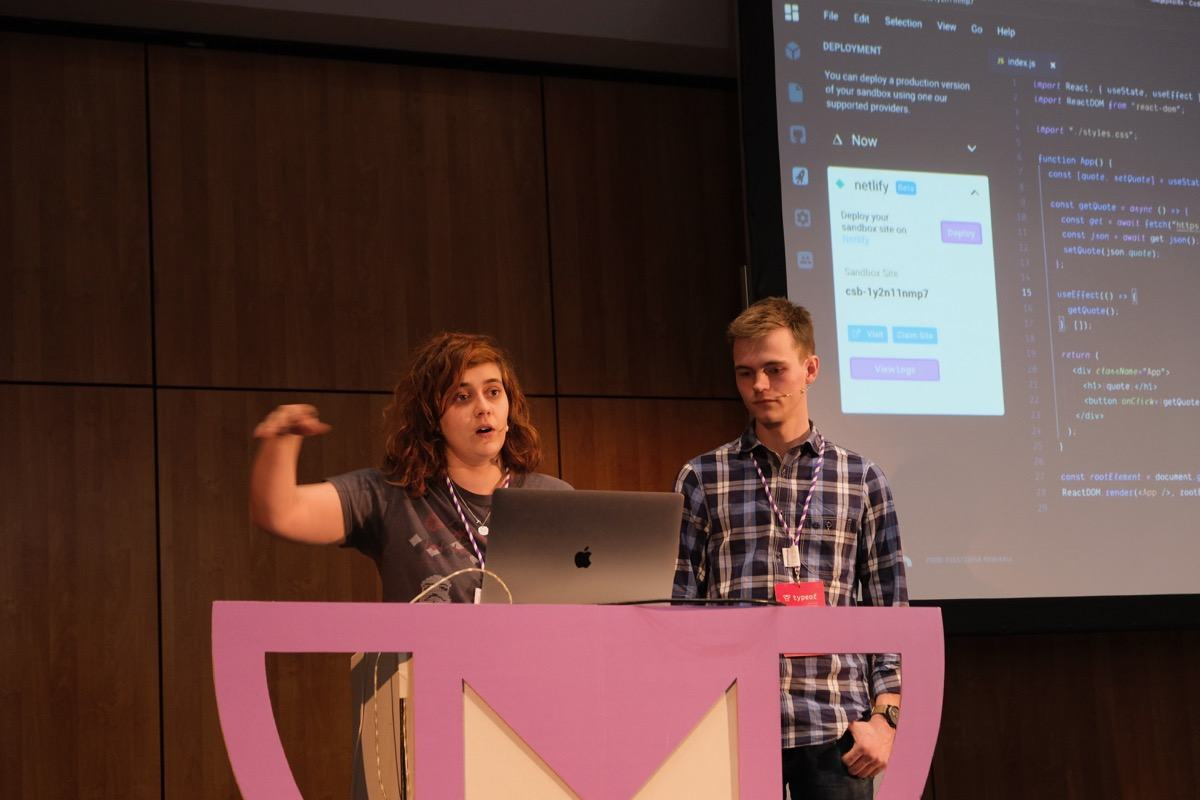
Building the web in the web - Ives van Hoorne#

Ives van Hoorne discussed with Sara Vieira (live demonstration) how CodeSandbox allows web developers to build web in the web. The talk gave insight to the history of the tool and how it works together with VS Code these days (CodeSandbox UI is literally bootstrapped from VS Code). It's impressive what Ives has achieved in a few years and it's going to be interesting to see what's in store.
Read the CodeSandbox interview to learn more.
Creative Momentum - How to tap into your creativity to solve problems faster - Joana Galvão#

Joana Galvão ended the day by discussing the concept of creativity and how developers can tap into it. She discussed a basic process to follow and perhaps the main point was that developers are creatives too. I think it's a fair assessment as often the work includes coming up with creative solutions for the problems we face.
Conference Day 2#
The second conference day continued from the first and it was filled with talks from varying topics.
useGraphQL() - Sara Vieira#

Sara Vieira demonstrated GraphQL in live fashion. It was also the talk that showed what's up with the new hook feature in React.
A Modern Approach to Digital Product Design - Andrei Herasimchuk#

Andrei Herasimchuk has background in companies like Adobe, Twitter, and Figma, just to mention a few. He discussed his approach to digital product design. The key insight for me was the value of having a reference design.
If you are working on multiple platforms, you should work starting from a reference design and add platform specific exceptions to it rather than the other way around. Doing this gives a more consistent UX across platforms and likely helps to avoid reducing development waste. The talk was one of the highlights of the conference for me.
Vue.js and Design Systems - Ramon Victor#

Ramon Victor showed how they use design systems in booking.com with Vue. It complemented Andrei's talk and gave a practical example.
Paint the Web - Drawing with CSS - Eva Lettner#

Eva Lettner's talk focused on how to use CSS for drawing. Although the specification hasn't been designed to be used for graphics, there is a group of hacks that can be used to replicate common shapes. There's enough flexibility for generating something complex even. Perhaps the sweet spot is in adding subtle graphical touches here and there while using technology like SVG for heavier duty needs.
Browsers - For better or worse - Renato Rodrigues#

Renato Rodrigues talk gave insight the security aspect of browsers and how to exploit them. The topic is somewhat undervalued at conferences and it was cool to see practical examples of how someone might try to exploit your site. Bringing awareness of these issues to the community is valuable.
Designing a Design Culture - Sónia Gomes#

Sónia Gomes has helped to develop a design culture in her organization and in this talk she went through the related process. For me, the key insight is that having cross-functional teams where designers work together with developers and product owners can help to foster skill development and culture while also creating empathy towards different crafts. Just like testing, design isn't something you can do later in the lifecycle of a product. It's a continuous process and even non-designers can and should design.
Navigating the Hype-Driven Frontend Development World Without Going Nuts - Kristijan Ristovski#

I had seen Kristijan's talk earlier in AgentConf 2018 so there wasn't much to expect. I think the core point is valid - running after hype doesn't make sense until it does. What I mean is, that there's often a certain point after which it makes sense to adopt a new technology. Although the transition comes with a cost, it often solves some pain point. Before jumping on a hype train, think carefully why you are doing it.
Conclusion#

I think typeof 2019 had a great start and no doubt it will be a good conference next year as well. Especially the city of Porto is worth visiting and I feel the organizers did well with the event. Although the venue was a little out of the way, I think they made the right choice with it given it was a historical building (old customs) with a comfortable setting and it would be great to visit again.