Debugging JavaScript - Interview with Mehdi Osman
Interviews
- Nhost - Backend-as-a-Service with GraphQL for modern app development - Interview with Johan Eliasson
- Medusa - Own your ecommerce stack - Interview with Sebastian Rindom
- iHateReading - Where knowledge is shared - Interview with Shrey Vijayvargiya
- Forage Analytics - Analytics for React Native - Interview with Steven Malone
- Blitz.js - The Full-stack React Framework - Interview with Brandon Bayer
- Rubico - [a]synchronous functional programming - Interview with Richard Tong
- PropagateAt - Talk to your greatest fans via text - Interview with Kumar Abhirup
- GruCloud - Infrastructure as Code in JavaScript - Interview with Frederic Heem
- Renderlesskit React - Collection of composable headless hooks - Interview with Anurag Hazra
- PixelCraft - a Pixel Art Editor - Interview with Abhishek Chaudhary
- Nullstack - Full-stack JavaScript Components - Interview with Christian Mortaro
Javascript
- Nhost - Backend-as-a-Service with GraphQL for modern app development - Interview with Johan Eliasson
- How to tame the devDependencies of your project?
- Rubico - [a]synchronous functional programming - Interview with Richard Tong
- PixelCraft - a Pixel Art Editor - Interview with Abhishek Chaudhary
- Nullstack - Full-stack JavaScript Components - Interview with Christian Mortaro
- Multi-platform applications with JavaScript - Interview with Valentyn Poliskyi
- Debugging JavaScript - Interview with Mehdi Osman
- Uppy - Painless Uploads for JavaScript - Interview with Artur Paikin
- lint-staged - Run Linters on git Staged Files - Interview with Andrey Okonetchnikov
- Webpack in Munich, May 2018
- Experiences on Concat 2018
React
- Forage Analytics - Analytics for React Native - Interview with Steven Malone
- Blitz.js - The Full-stack React Framework - Interview with Brandon Bayer
- Renderlesskit React - Collection of composable headless hooks - Interview with Anurag Hazra
- Plasmic - The fast and fun visual builder for React - Interview with Yang Zhang
- Detox - Testing React Native - Interview with Mykola Solopii
- Debugging JavaScript - Interview with Mehdi Osman
- React Cosmos - A development environment for ambitious developers - Interview with Ovidiu Cherecheş
- Reakit - Build accessible rich web apps with React - Interview with Diego Haz
- Benefit - utility CSS library - Interview with Chad Donohue
- Managing css-in-js Components with Namespaces
- atomic-layout - Layout composition as a React component - Interview with Artem Zakharchenko
Redux
- Debugging JavaScript - Interview with Mehdi Osman
- redux-saga-test-plan - Test Redux Saga with an easy plan - Interview with Jeremy Fairbank
- Redux Form - The best way to manage your form state in Redux - Interview with Erik Rasmussen
- Redux Zero - Single Store, No Reducers - Interview with Matheus Lima
- Kea - High level abstraction between React and Redux - Interview with Marius Andra
- Rekit - Toolkit for building scalable React applications - Interview with Nate Wang
- Redux-First Router - Just dispatch actions - Interview with James Gillmore
- redux-saga - Saga Middleware for Redux to Handle Side Effects - Interview with Yassine Elouafi
- Mikey - React/Redux CLI/Framework - Interview with Michael Farrell
- Redux - Reinventing Flux - Interview with Dan Abramov
Devops
- GruCloud - Infrastructure as Code in JavaScript - Interview with Frederic Heem
- Debugging JavaScript - Interview with Mehdi Osman
Debugging JavaScript is one of those topics where people tend to be divided into two camps - those that console.log and those that use a debugger.
In this interview, I am learning more about the topic from Mehdi Osman, the CEO of a company called Asayer.
Can you tell a bit about yourself?#

My name is Mehdi Osman, and I'm the founder of Asayer, a frontend monitoring tool. Before that, I spent a few years as a frontend programmer working with C# and something called Silverlight - a deprecated framework for building rich internet applications - before it was taken by storm by HTML5 and JS frameworks.
How would you approach debugging JavaScript?#
First and foremost, I try to reproduce the issue. Then I apply three simple techniques for hunting the bug:
- Avoid using
console.log()unless it's necessary - Pause the JS debugger on caught exceptions then walk through my code one line at a time
- Test all my assumptions in
Consolefor a potential fix before applying it to my codebase
You can learn more on this subject by reading How to debug a ReactJS application on Medium.
How do you prefer to debug JavaScript?#
I use Chrome DevTools. It has everything I need for debugging and auditing my application, and it comes shipped with your browser.
Is debugging JavaScript any different than debugging other languages?#
Contrary to a backend, debugging frontend applications is a multidimensional problem. Your code may run differently from one browser to another. The rendering of your pages can be broken on mobile devices.
Your application's overall performance depends on many factors - such as CDN, client device, third-party APIs, slow backend, and CPU/memory load - which can significantly affect your user experience.
Why did you develop a service to help with debugging JS applications?#
DevTools are useful, but it's applicable only locally in your development environment. Reproducing and fixing issues in production is another story and requires a different approach. That's why we built Asayer, a monitoring tool by, and for frontend developers.
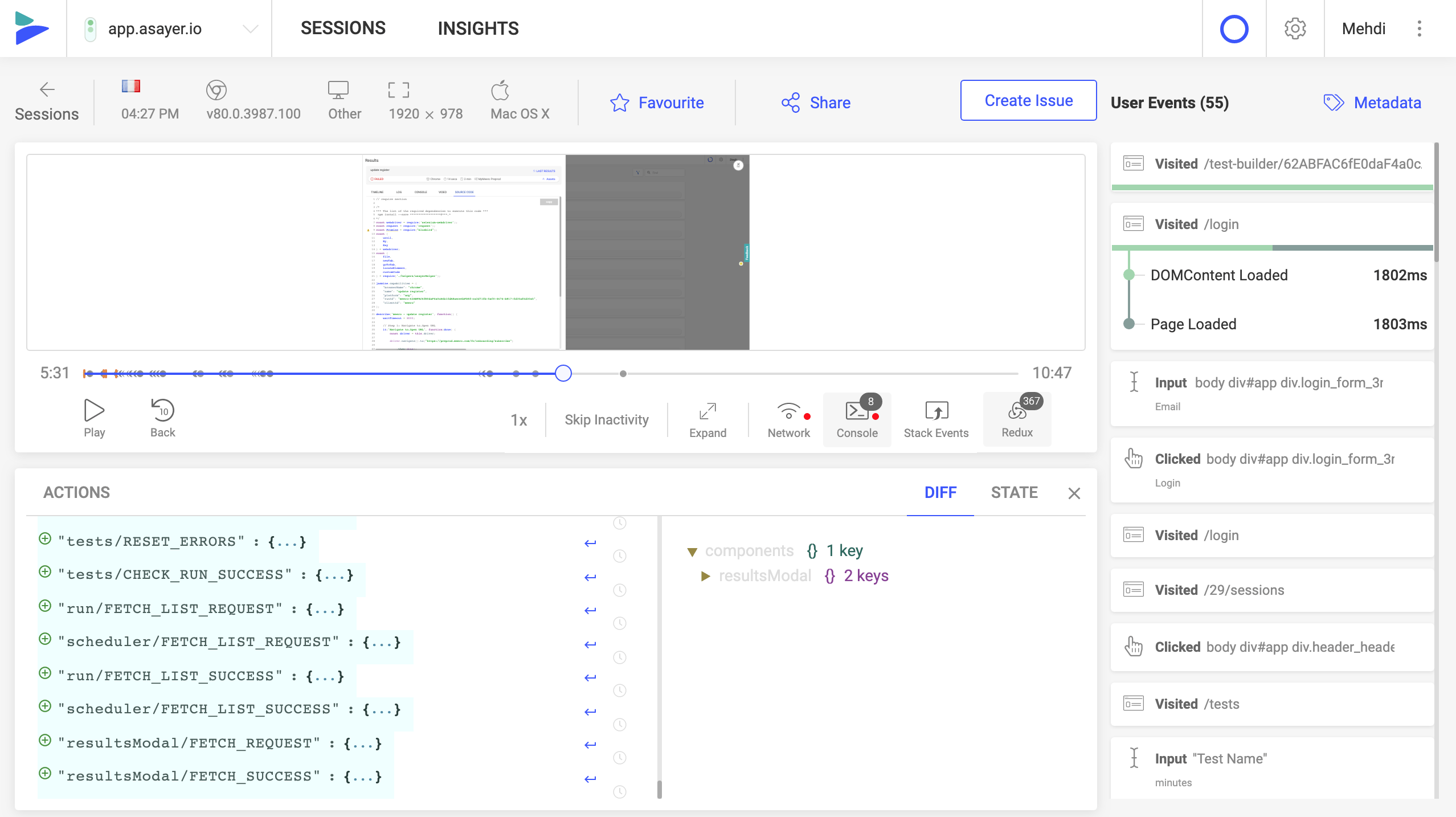
Asayer shows you a video replay of your user session synchronized with all technical details you need to reproduce the issue: network activity, JS errors, console logs, store actions/state, backend logs, and more. In other words, it's like having your browser's inspector open while looking over your user's shoulder.

What next?#
We want to capture performance-related metrics such as memory usage, framerate, CPU load, speed metrics, crashes, and more. These issues are hard to understand, and most of the time go unnoticed since only very few users would bother to report them.
We'll also release:
- New plugins for capturing the state from NgRx, MobX, and VueX stores.
- GraphQL support for troubleshooting queries.
- Integrations with Log Management tools such as Datadog or Sumo. This way, we make bug reproduction even easier by synchronizing backend logs with user session replay.
- Support of Github Issues, Jira and Trello, for easy reporting of tickets without leaving Asayer.
Our goal is to capture the full context of every user session so developers can easily measure the impact of technical issues on their user experience, and proactively fix them.
What does the future look like for debugging JavaScript and web development in general? Can you see any particular trends?#
The demand for rich and high-performing interfaces will continue to increase. Complexity is shifting--from once monolithic backends--to frontend applications and there's a lack of tools when it comes to shipping quality code and monitoring applications in production.
The frontend is the last frontier when it comes to productivity and observability tools. I bet we'll see exciting initiatives over the next few years.
What advice would you give to programmers getting into web development?#
Start with the basics (JS, HTML, CSS) as you can reuse them with any framework. Think about performance from day one as it'll force you to follow best practices. Pick any JS framework, but make sure to master it enough before getting hyped up about the newest one. Keep learning and contribute to the open-source community whenever possible.
Who should I interview next?#
I can think of:
- Pierre Burgy - Founder of Strapi (Headless open-source CMS).
- Stéphane Chopin - Creator of NuxtJS (a meta framework on top of VueJS).
Any last remarks?#
Thanks for having me and excellent job with SurviveJS. :)
Conclusion#
Thanks for the interview, Mehdi! I agree there's a lot we can still do when it comes to debugging frontend. There's a surprising amount of complexity, and especially the amount of devices and platforms we have to support as developers is immense.
You can learn more about Asayer online, and it's free to try in personal development to get an idea of how the service works.